
Website scaling ensures your site remains operational under increased visitor numbers and activity without experiencing slowdowns or crashes. When your site experiences slow loading times or online outages during peak traffic periods, you will lose prospective buyers while suffering damage to your reputation.
Imagine running your shop when hundreds of customers suddenly arrive at once. When you run a small store with just one cashier, you will face chaos due to extended lines and unhappy customers, which will result in lost sales opportunities. When a website lacks preparedness for expansion, it experiences similar issues.
Our guide demonstrates straightforward and effective strategies for scaling your website to accommodate increased traffic and users while achieving greater success with zero downtime.
What is Website Scaling?
Website scaling involves increasing your website’s power and storage capacity to support a growing number of visitors without malfunctioning. Scaling your website is similar to turning a small shop into a large supermarket with increased space and additional cashiers to provide faster service. When your website grows, your hosting resources must grow with it.
Types of Website Scaling
There are two main ways to scale a website:
1. Vertical Website Scaling (Scaling Up):
This means making your existing server more powerful, adding more RAM, CPU, and storage, just like upgrading an old phone to a newer, faster one. It’s a quick fix but has limits, just like you can’t upgrade a phone forever.
2. Horizontal Website Scaling (Scaling Out):
Here, you increase server capacity by adding multiple servers to distribute the workload. Visualize a supermarket where multiple cashiers handle customers instead of a single cashier. This approach offers greater dependability while providing adaptable solutions to handle unexpected increases in website traffic.
Expert Tips for Website Scaling Without Downtime
1. Assessing Your Website’s Current Performance
Here are clear indications that your website needs an upgrade:
- Slow Loading Time: If it takes more than 3 seconds to load your site, the visitor can leave.
- Constant Crash: If your site becomes offline during peak hours, you are losing business.
- Increased traffic: If the count of your visitors increases, your website needs more power.
- Error Message: Messages like “503 service unavailable” mean that your site cannot handle a load.
How to check the performance of your website:
- Use Google Analytics to track visitor numbers.
- Try GTmetrix or pagespeed insight to check the speed of the site.
- Ask your hosting provider whether your plan can handle more traffic.
2. Choosing the Right Hosting Plan for Easy Website Scaling
Your hosting plan determines how much traffic your website can handle. Here is a quick breakdown:
- shared hosting is the cheapest option, such as renting a small apartment. Good for beginners but is not ideal for website scaling.
- VPS hosting is more powerful than shared hosting, such as renting a larger place. Good for moderate development.
- dedicated hosting—a full private server, such as the owner of an entire building. Best but expensive for big businesses.
- Cloud hosting is the best option for website scaling! Resources grow automatically when needed, such as hiring more employees during busy seasons
Recommendation: VPS hosting is the best option for businesses expecting rapid growth. At telaHosting we provide flexible VPS hosting solutions designed for Nigerian businesses.
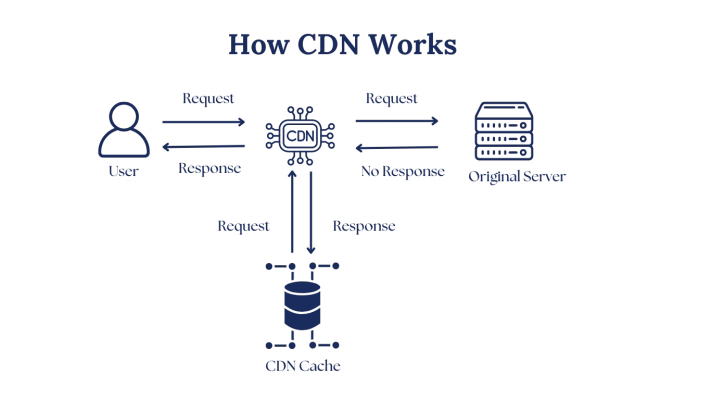
3. Utilizing a Content Delivery Network (CDN)

A CDN is a network of servers distributed worldwide that helps load your website faster for users regardless of their location. A content delivery network (CDN) is like having several stores at different places rather than a large store. Instead of loading all visitors from a server, CDNS stores copies of your site on many servers worldwide.
Why A CDN Helps Your Website:
- Faster Loading: Reduces the time it takes for your site to load, even for visitors far from your main server.
- Less Pressure on Your Server: Helps prevent crashes during high traffic.
- Better User Experience: Visitors won’t leave due to slow speed.
Popular CDNs include: Cloudflare, Akamai, and Amazon CloudFront are popular options.
4. Implementing Load Balancing
Load balancing is a technique that distributes incoming traffic across multiple servers to prevent overload and downtime. Imagine a busy road; if all cars use a lane, there is traffic. But with several lanes, cars move faster. That’s exactly what load balancing does! It spreads the website traffic on many servers, so no server is overloaded.
Types of Load Balancers:
- Hardware Load Balancers: physical equipment used for large-scale operations.
- Software Load Balancer: digital solutions such as Nginx that manage traffic distribution efficiently.
By setting up a load balancer, your website remains fast and responsive even during traffic surges.
5. Optimizing Your Website for Speed
A slow website is frustrating for visitors and can drive them away before they even explore your content or make a purchase. If you want to scale your website successfully without downtime, speed optimization is a must. Here are some easy steps to make your website load faster:
- Enable Caching: Caching stores copies of frequently used files so they load quickly instead of being fetched from the server every time. Think of it like saving your favorite playlist offline; it plays instantly instead of streaming.
-
Optimize Images: Large, uncompressed images slow down websites. Use tools like TinyPNG or ImageOptim to reduce file sizes without affecting quality.
-
Use a Lightweight Theme: If your website runs on WordPress, avoid heavy themes with too many elements. A simple, optimized theme loads much faster.
-
Minimize CSS, JavaScript, and HTML Files: Remove unnecessary spaces, comments, and characters from your website’s code. Use tools like Minify CSS and JavaScript Minifier.
-
Use a Content Delivery Network (CDN): A CDN helps load your website faster by serving files from the server closest to the visitor’s location.
-
Reduce Redirects: Too many redirects (e.g., from http to https) can slow down your site. Keep them to a minimum.
-
Enable Lazy Loading: This ensures that images and videos load only when a user scrolls down to them, reducing initial load time.
6. Managing Your Website’s Database for Better Performance

If your website is like a growing business, then your database is the storage system that keeps everything organized. A poorly managed database slows down your site and causes performance issues. A well-optimized database is important because it speeds up website loading times and reduces server overload and improves user experience.
As your website grows, your database should continue. Here is how to customize it:
- Remove unnecessary data: Remove old posts, spam comments, and old files to empty.
- Optimize the database queries: If your website depends on the database (e.g., an e-commerce store), make sure the query runs efficiently. Use sequencing to speed up data recovery.
- Use database cashing: Caching stores use often used questions, so the system does not have to bring data every time.
- Choose the right database type: SQL database (e.g., MySQL, PostgreSQL)—best for structured data like customer records; and NOSQL database (e.g., MongoDB, Firebase), which is best for unnecessary data such as real-time apps.
If your site is growing rapidly, consider switching to the database server dedicated to a shared database for better performance.
7. Ensuring a Reliable Backup System in Website Scaling

Regular backups are necessary in case of something wrong. Use automatic backup solutions to prevent data loss and ensure continuity of business. You should use the best backup method that fits your business. Backups are essential for growing websites because they:
- Protects against accidental data loss: If an update breaks your site, you can restore it.
- Prevents downtime: A backup ensures quick recovery in case of cyberattacks or server failures.
- Safeguards customer data: Losing customer data can damage trust and lead to legal issues.
Best Backup Solutions for Growing Websites
- Daily Backups: Essential for e-commerce stores, news websites, and large businesses.
- Cloud Storage Backups: Store copies on Google Drive, Dropbox, or AWS S3 for safety.
- Automated Backups: Use tools like Jetpack Backup, UpdraftPlus (for WordPress), or CodeGuard to schedule automatic backups.
- Off-Site Backups: Keep an extra copy in a different location to prevent total data loss in case of server failure.
Many premium hosting providers (like telaHosting) offer built-in backup solutions, so check with your provider.
8. Using Auto-Scaling to Handle Traffic Surge
Imagine that you run an online fashion store in Nigeria, and suddenly, posts a celebrity about your brand. Increase in traffic, and thousands of people flood your site. If your website is not an auto-skillful, it can crash! So, auto-scaling is a feature that automatically adds more resources (RAM, CPU, bandwidth) when traffic increases and reduces them when traffic is reduced.
Benefits of Auto-Scaling
- Website stops crash: suddenly handles traffic spikes.
- Saves money: you pay for additional resources only if needed instead of running a large server.
- Improves performance: ensures that your website is sharp and responsible all the time.
Auto-scaling is best for ecommerce sites, event websites, news portals and streaming platforms.
9. Keeping an Eye on Website Performance in Real-Time
Scaling your website without monitoring your performance is like driving without a fuel gauge, you don’t know when you will run out! So, real -time monitoring important because it slowly identifies loading pages, alerts you for server problems before downtime causes downtime and helps prevent safety violations.
Best website monitoring equipment:
- Google Analytics: Tracks, traffic, bounce rates and visible behavior.
- UPTIMEROBOT: Monitor the site uptime and sends an alert immediately if your site goes down.
- New Relic: Track Server Health, Database Display and Response Time.
If you notice consistent slowdowns, it’s time to upgrade your hosting or optimize your site.
10. Keeping Your Website Secure While Scaling

A growing website attracts more visitors, but also more hackers and cyber threats. The safety of your website should be preferred as you scale. Common security threats for growing websites:
- DDOS Attack: Hackers crashed their website for flood with traffic
- SQL Injections: Attackers manipulate your database to steal data.
- Malware & Viruses: Hackers inject harmful scripts into your website.
How to Protect Your Website as It Expands
- Use an SSL Certificate: Encrypts data to protect user information.
- Enable a Web Application Firewall (WAF): Blocks suspicious traffic before it reaches your website.
- Regularly Update Plugins & Software: Outdated software is an easy target for hackers.
- Use Two-Factor Authentication (2FA): Adds an extra layer of security for logins.
- Choose a Secure Hosting Provider: Reliable hosts like telaHosting offer built-in security features.
Testing Before Making Big Changes
Before making big updates to your website, always test them first to avoid breaking your live site. Testing is essential as it prevents crashes from untested updates, ensures plugins, themes, and new features work smoothly and helps detect bugs before they affect users.
How to Test Without Affecting Your Live Site
- Use a Staging Environment: A copy of your site where you can test changes.
- Run Load Tests: Simulates high traffic to see if your website can handle it.
- Backup Before Changes: Always keep a backup before updating your site.
Conclusion
Scaling your website without downtime requires careful planning. By choosing the right hosting, using a CDN, setting up load balancing, optimizing for speed, and keeping backups, you can grow smoothly and handle more traffic without issues.
Take action today and ensure your website is ready for success!