
For businesses in Nigeria, where internet speeds may vary, ensuring your website loads quickly is crucial for retaining visitors and staying competitive. By optimizing your images, you can improve your site’s performance without compromising on visual quality. In this guide, we’ll walk you through the best powerful ways to optimize images and how telaHosting can help ensure your website loads at lightning speed.
Images are an integral part of any website. They make your content visually appealing, boost user engagement, and enhance your overall branding. However, unoptimized images can significantly slow down your website, leading to poor user experience, higher bounce rates, and lower SEO rankings.
The Impact of Large Images on Website Loading

Large image files are one of the most common culprits behind slow websites. Every time a visitor loads your page, their browser must download all the images, which can take longer if the files are large or improperly formatted.
For instance, an image-heavy e-commerce site with no optimization can lead to slow load times, frustrating users and causing them to abandon their shopping carts.

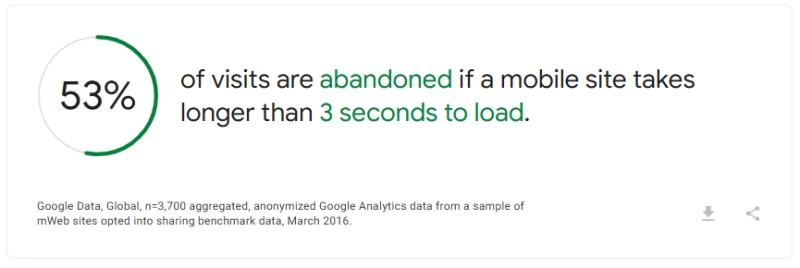
Studies show that 53% of mobile users will leave a site that takes more than 3 seconds to load.
Benefits of Optimizing Images
Optimizing images isn’t just about speed; it’s about improving the overall experience for your users and search engines alike. Some key benefits include:
- Faster Load Times: A quicker website keeps users engaged.
- Improved SEO Rankings: Google rewards faster websites with better search rankings.
- Lower Bounce Rates: Users are less likely to leave when your site loads quickly.
- Reduced Bandwidth Usage: Smaller image sizes mean less data transfer, which is especially beneficial for users with limited internet access.
With these benefits in mind, let’s explore how to optimize images for faster website loading and performance.
Steps to Optimize Images for Faster Website Loading
-
Choose The Right Image Format

Selecting the appropriate format for your images can significantly reduce file sizes without compromising quality. Here are the most common formats:
- JPEG: This is one of the most widely used image formats because it offers a good balance between quality and file size. It uses lossy compression, meaning that some data is removed to reduce file size, but the image remains visually appealing.
When to Use JPEG:
- Best for photographs, product images, and images with many colors.
- Ideal for blog posts, banners, and e-commerce product photos.
- Works well when you need to reduce file size without noticeable quality loss.
- PNG: This is a popular format known for its lossless compression, meaning it retains all image data without sacrificing quality. However, this also results in larger file sizes, which can slow down website loading times.
When to Use PNG:
- Best for images that require transparency, such as logos, icons, and overlays.
- Ideal for screenshots and graphics that need to retain sharpness and clarity.
- Suitable for illustrations or text-heavy images that require crisp detail.
- WebP: This is a next-generation image format developed by Google that provides superior compression while maintaining excellent visual quality. It supports both lossy and lossless compression, as well as transparency and animation, making it a versatile choice for web images.
When to Use WebP:
- Best for all types of web images, including photos, illustrations, and graphics.
- Ideal for improving website loading speed and performance without sacrificing image quality.
- Works well for modern browsers and websites that prioritize fast loading times.
- SVG: This is a vector-based format, meaning it is made up of mathematical paths rather than pixels. This allows images to scale infinitely without losing quality, making it ideal for logos, icons, and other graphics that need to be resized frequently.
When to Use SVG:
- Best for logos, icons, and illustrations that need to scale without losing quality.
- Ideal for responsive designs where images need to adjust based on screen size.
- Works well for UI elements such as buttons, icons, and animations.
By choosing the right format, you can drastically reduce image sizes and improve load times.
-
Compress Images
Compression reduces the size of your images while maintaining acceptable visual quality. You can use the following tools to compress images efficiently:
- Online Tools: TinyPNG, JPEGmini, or Compress JPEG.
- Image Editing Software: Adobe Photoshop or GIMP allows you to save images in compressed formats.
- Plugins for CMS Platforms: WordPress users can utilize plugins like Smush or ShortPixel for automatic image compression. For you to understand better, check out: Customizing Your CMS: Themes, Plugins, and Extensions
Compression can reduce file sizes by up to 70%, making a significant difference in page load speeds.
-
Resize Images Before Uploading
Uploading oversized images and relying on your website to resize them is a common mistake. For instance, if your blog page only displays images at 800×600 pixels, don’t upload a 4000×3000-pixel image. Resize your images to match their display dimensions before uploading.
Free tools like Canva or Pixlr can help you quickly resize images to the correct dimensions. This simple step can save bandwidth and improve performance.
-
Implement Lazy Loading
Lazy loading is a technique where images are only loaded as they appear on the user’s screen, rather than all at once. This reduces the initial load time of your page and improves the user experience.
Most modern website builders and CMS platforms, including WordPress, offer lazy loading functionality. If your website doesn’t have this feature, telaHosting’s expert team can assist you in implementing it.
-
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) stores your website’s images on multiple servers around the world. When a user accesses your site, the CDN delivers images from the server closest to their location, reducing latency.
For Nigerian businesses, CDNs like Cloudflare or BunnyCDN can help ensure faster image delivery, even for users in remote locations. At telaHosting, we integrate seamlessly with CDNs to optimize your website’s loading speed.
-
Optimize Image File Names and Alt Text
Image optimization isn’t just about size; it’s also about SEO. Search engines rely on file names and alt text to understand your optimize images, which impacts your rankings. Here’s how to do it:
- Use descriptive, keyword-rich file names (e.g., “nigerian-food-recipes.jpg” instead of “IMG1234.jpg”).
- Write clear, concise alt text that describes the image content while incorporating relevant keywords.
Optimized file names and alt text improve your website’s visibility on search engines, attracting more organic traffic.
-
Leverage Browser Caching

Browser caching is a technique that stores certain website assets on a user’s device (computer, tablet, or smartphone) after their first visit. When the user returns to your website, their browser retrieves the cached files from local storage instead of downloading them again from your server.
Without caching, every time a visitor lands on your website, their browser must download all resources from scratch, including images, scripts, and style sheets. This increases server load, slows down performance, and consumes more bandwidth. With caching enabled, only new or updated files are downloaded, reducing the time it takes to load your pages.
How Browser Caching Works:
- The first time a user visits your website, their browser downloads and stores static files like images, JavaScript, and CSS locally.
- When they revisit your site, the browser loads cached files from local storage instead of requesting them from your server again.
- If a file has been updated, the browser automatically fetches the new version, ensuring they always see the latest content.
How to Enable Browser Caching
There are multiple ways to enable browser caching, depending on your website’s platform and hosting setup. Here are the most effective methods:
-
Modify Your .htaccess File (For Apache Servers)
If your website runs on an Apache server, you can manually enable browser caching by modifying the .htaccess file. This file controls your website’s configuration and allows you to set cache expiration times for different file types.
Steps to Enable Caching via .htaccess:
- Connect to your website using an FTP client (e.g., FileZilla) or access your file manager in cPanel.
- Locate and open the .htaccess file in your website’s root directory.
- Add the caching rules to specify how long different file types should be stored in a user’s browser:
- Save the changes and upload the .htaccess file back to your server.
This method is highly effective for reducing unnecessary server requests and dramatically improving website loading speed.
-
Use Caching Plugins (For WordPress Websites)
If you’re running a WordPress website, enabling caching is even easier with plugins that automate the process (e.g., W3 Total Cache or WP Rocket).
-
Test Your Image Optimization Efforts
After optimizing your images, use performance testing tools to measure the results. Tools like Google PageSpeed Insights, GTmetrix, and Pingdom provide detailed reports on how your optimize images impact your website loading speed.
These tools highlight areas for further improvement, ensuring your site remains fast and user-friendly.
telaHosting’s servers are designed for speed and efficiency, ensuring your optimized images load instantly for users in Nigeria and beyond.
Whether you need help implementing advanced techniques or troubleshooting image-related issues, telaHosting’s dedicated team is available 24/7 to assist you.
Conclusion
Optimizing images is one of the most effective ways to improve your website loading speed. From choosing the right format to leveraging lazy loading and CDNs, these techniques ensure your site delivers a fast and seamless experience for visitors.
Partnering with telaHosting, Nigeria’s trusted hosting provider, ensures your website is not only fast but also well supported with tools and expertise for image optimization. Don’t let slow load times hold your business back, optimize your images today and take your website loading and performance to the next level!