
Have you ever visited a website and struggled to find the information you needed? Frustrating, right? Poor navigation is often the culprit, and it can drive visitors away faster than you can say “back button.” Website navigation isn’t just about linking pages; it’s about creating an intuitive and seamless experience for users. Want to retain your visitors? Then check out How to Design a Website That Converts Visitors Into Customers.
In this time, where attention spans are shorter than ever, website navigation plays an important role in engaging visitors and guiding them toward their desired goals. Whether it’s learning more about your business, reading your blog, or making a purchase, a well-designed navigation system is your site’s roadmap to success. telaHosting recognizes the importance of user-centric navigation and provides tools to help you build sites that are not only functional but delightful to use.
This article dives deep into the best practices for website navigation, exploring strategies to enhance the user experience and improve your site’s overall performance.
Why Website Navigation Matters
The Role of Navigation in User Experience (UX)

Navigation serves as a guide for users, helping them move through your website effortlessly. It’s the backbone of the user experience and impacts every aspect of how visitors interact with your site. Here’s how navigation affects UX:
- Ease of Use: Intuitive navigation makes it easy for users to locate what they’re looking for.
- Improved Engagement: A well-organized menu structure encourages users to explore more pages.
- Reduced Frustration: When visitors can find information quickly, they’re less likely to abandon your site.
Good navigation acts as a silent helper, always present and unobtrusive, guiding users where they need to go.
SEO Benefits of Intuitive Navigation
Clear navigation isn’t just for users; it’s also for search engines. When your site’s structure is logical and organized, search engines can crawl it more effectively. This results in:
- Better Indexing: Search engines can understand your content and rank it accordingly.
- Improved Rankings: User-friendly navigation reduces bounce rates, signaling quality to search engines.
- Keyword Optimization: Descriptive menu labels can boost your site’s visibility for relevant searches.
In essence, a navigation system that caters to users also works wonders for your SEO efforts.
Best Practices for Website Navigation
-
Keep It Simple and Intuitive
The golden rule of navigation is simplicity. When visitors land on your site, they should immediately understand how to move around.
Tips for simplicity:
- Use familiar labels like “Home,” “Services.” “About Us” and “Contact.”
- Avoid using complicated or overly creative terms that might confuse users.
- Stick to 5-7 primary menu items, as too many options can overwhelm visitors.
Real-World Example:
An e-commerce site with categories like “Men’s Clothing,” “Women’s Clothing,” and “Accessories” is easier to navigate than one with ambiguous labels like “Styles” or “Looks.”
-
Prioritize Important Pages

Your website’s navigation should highlight the most essential pages. These are the pages users visit most frequently or those critical to achieving your business goals, such as product pages, contact forms, or service details.
Steps to prioritize pages:
- Use analytics tools like Google Analytics to identify high traffic pages.
- Place the most important links at the beginning or end of your menu.
- Consider adding a “call-to-action” page, such as “Get a Quote” or “Shop Now,” for better conversions.
Remember, not all pages need to be in the main navigation. Less critical links can be placed in the footer or within drop-down menus.
-
Design for Mobile Users

Mobile browsing has become the norm, and your navigation must cater to users on smaller screens. Mobile-friendly navigation isn’t just about resizing; it’s about rethinking how users interact with your site.
Mobile-friendly navigation tips:
- Use a hamburger menu (☰) to save space without sacrificing functionality.
- Ensure touch targets (buttons and links) are large enough to tap easily.
- Keep menus simple to avoid nesting too many submenus.
-
Implement a Sticky Navigation Bar

A sticky navigation bar stays visible as users scroll down the page. This feature ensures that important links are always within reach, reducing the need to scroll back up.
Advantages of sticky navigation:
- Enhances usability, especially on content-heavy pages.
- Keeps users focused and reduces friction during browsing.
- Works particularly well for e-commerce sites and blogs.
-
Use Clear Visual Hierarchy
Visual hierarchy is crucial in making navigation intuitive. It ensures users can differentiate between main categories, subcategories, and other links at a glance.
How to create visual hierarchy:
- Use larger fonts or bold text for primary menu items.
- Incorporate dropdown menus for secondary options, but keep them concise.
- Use colors or hover effects to highlight active links.
Example:
A restaurant website might structure its menu as:
- Menu
- Appetizers
- Main Course
- Desserts
- Reservations
- About Us
This structure makes it easy for users to find specific sections without feeling overwhelmed.
-
Incorporate a Search Bar

A search bar is essential for sites with extensive content or product catalogs. It provides users with a quick way to find exactly what they’re looking for without navigating through multiple pages.
Best practices for search bars:
- Place it in a visible location, such as the header.
- Enable autocomplete to assist users in finding results faster.
- Ensure search results are relevant and organized.
-
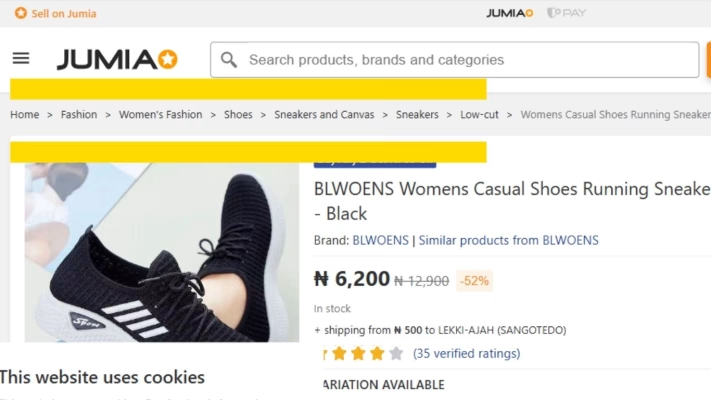
Leverage Breadcrumb Navigation

Breadcrumbs provide a secondary navigation path, showing users their location within your site’s structure.
Benefits of breadcrumbs:
- Help users retrace their steps effortlessly.
- Improve navigation for complex or content-heavy websites.
- Enhance SEO by creating clear internal links.
Example of breadcrumbs:
Home > Fashion > Women’s Fashion > Shoes > Sneakers > Low-cut. Navigation Best Practices
Breadcrumbs are especially useful for e-commerce and content-driven sites.
-
Test and Optimize Regularly
Navigation isn’t a one-and-done task. It requires ongoing testing and optimization to ensure it remains effective as your site grows and evolves.
How to test navigation:
- Conduct usability testing with real users.
- Use heatmaps to see where visitors click the most.
- Analyze bounce rates to identify problematic pages.
Common Navigation Mistakes to Avoid
-
Overloading the Menu
Packing too many links into your menu overwhelms users and dilutes focus. So you should prioritize essential pages and move secondary links to footers or sidebars.
-
Inconsistent Navigation Across Pages
Using different menu styles or structures on different pages confuses users and disrupts the experience. Therefore, you have to maintain a consistent navigation design throughout your site.
-
Ignoring Accessibility
Navigation should be usable by all visitors, including those with disabilities. You must follow accessibility best practices, such as adding alt text, ensuring keyboard navigation, and using ARIA labels to solve this issue.
From analytics to accessibility features, we at telaHosting provide everything you need to refine your navigation and deliver a superior user experience.
Conclusion
Website navigation is more than just a menu; it’s the foundation of a great user experience. By keeping it simple, prioritizing important pages, and embracing tools like sticky menus and search bars, you can create a navigation system that engages users and drives results. telaHosting makes this process easier with its intuitive tools and expert guidance.
Invest in better navigation today, and watch your website’s performance soar.
FAQs
- Why is website navigation important?
Navigation ensures users can find what they need quickly, improving engagement and conversion rates. - What are the key elements of effective navigation?
Simplicity, clear visual hierarchy, mobile friendliness, and accessibility are essential for effective navigation. - How can telaHosting help with website navigation?
At telaHosting, we have experts that can help in website development that have the capability of creating and refining navigation systems. - What is sticky navigation, and why is it beneficial?
Sticky navigation keeps the menu visible as users scroll, enhancing usability and accessibility. - How often should I update my website navigation?
Regular updates are essential to ensure navigation remains effective and aligns with user needs and business goals.