
Although creating your first website as a Nigerian may seem difficult to you, but with the correct help, you can easily construct a polished and useful online platform. This guide will walk you through every step of the process, from learning the fundamentals to establishing your internet site, whether it is for personal branding, business expansion, or a side project. Let us get started!
What is a Website?

A website is your digital presence on the internet a collection of web pages that share information, sell products, or provide a service. Websites can range from personal blogs to large-scale e-commerce platforms, depending on your goals.
To better explain, a website is basically what you see on this particular blog you are currently reading from.
As a beginner, understanding its different types is key:
- Personal websites showcase portfolios, hobbies, or personal branding.
- Business websites are focused on selling products, providing services, or sharing business information.
- Blogs are ideal for sharing expertise or writing about topics of interest.
Your first step is to decide what kind of internet site suits your needs.
Why Build Your Own Website?
Having your own website in Nigeria is necessary for different reasons:
- Personal Growth: you will need a internet to share your story, showcase your skills, and build an online portfolio to attract opportunities.
- Business Expansion: A webpage helps you reach a wider audience, enhance credibility, and boost sales.
- Creative Outlet: Express your passions, write a blog, or create a community around your interests.
Having an internet site gives you control over how you’re represented online, unlike relying solely on social media platforms.
Things You Need to Get Started
Before diving into building your online presence, gather the tools and resources you’ll need:
- Domain Name: This is your website’s address (e.g., www.yourname.com). Choose something easy to remember and relevant to your purpose. You can use this simple guide to learn how best to register a perfect domain name that resonates with your business goals.
- Web Hosting Service: This is where your internet site’s files are stored. Look for a reliable hosting provider with great customer support like telaHosting.
- Website Builder or Coding Skills: Decide whether you’ll use a drag-and-drop builder or create the internet site from scratch using programming languages. telaHosting provide an AI website builder for all hosting plans irrespective of your hosting billing cycle.
These essentials set the foundation for your online presence’s success.
How to Build Your First Website: A Step-by-Step Guide
Step 1: Define Your Website’s Purpose and Goals
Identifying Your Target Audience
Your online platform should cater to a specific audience. Ask yourself:
- Who are they? (e.g., young professionals, small business owners, hobbyists)
- What are their needs? (e.g., information, products, entertainment)
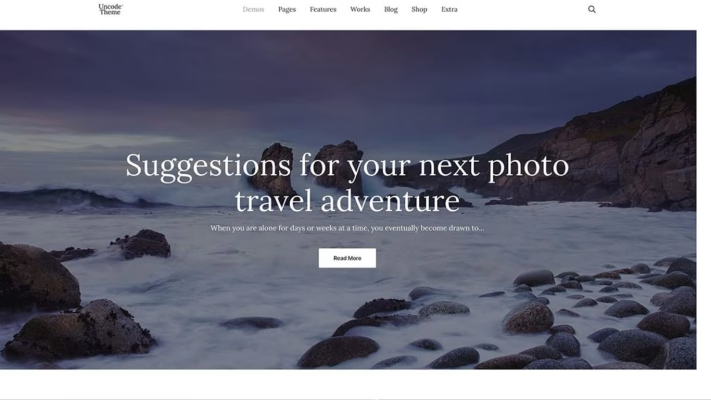
For instance, if you’re creating a photography portfolio, your audience might include potential clients and art enthusiasts. Designing with them in mind ensures your internet site’s tone, visuals, and content resonate with the right people.
Setting Clear Objectives
What do you want you webpage to achieve? Having clear goals keeps you focused and guides your decisions. Some common objectives include:
- Generating leads or sales
- Sharing expertise through blog posts
- Building a community or engaging with a specific group
For example, if you’re launching an online store, your primary goal might be driving sales, while secondary goals could include creating brand awareness or offering customer support.
Step 2: Choose a Domain Name and Hosting Service
How to Pick the Perfect Domain Name

Your domain name is your website’s first impression. Here are some tips for you to choose wisely:
- Keep it Simple: Avoid complicated spellings or long words.
- Be Relevant: Choose a name that reflects your brand or webpage’s purpose.
- Use Keywords: If possible, include keywords that relate to your niche, like “photography” or “fitness.”
- Check Availability: Use tools like telaHosting, to see if your preferred domain is available.
For example, if you’re building a food blog, a name like “TastyBitesBlog.com” is catchy and descriptive.
Selecting the Right Hosting Plan
Web hosting acts as the home for your website. There are four main types:
- Shared Hosting: Affordable and ideal for small internet sites. However, resources are shared with other users, which might affect performance.
- VPS Hosting: Offers more control and better performance but costs more than shared hosting.
- Dedicated Hosting: Best for large websites with heavy traffic. It’s expensive but offers maximum resources and security.
- Cloud Hosting: Provides high availability by spreading resources across multiple servers.
When choosing a hosting plan, consider your budget, website size, and expected traffic.
Do you wants to learn more about web hosting categories? Then check out our blog post 4 Types of webhosting in Nigeria.
Step 3: Select Your Website Building Method
Once you have your domain name registered, hosted with a good hosting company, it’s time to build your website.
Using Website Builders

For beginners, website builders like Wix, Squarespace, and WordPress.com make it easy to create a online presence without coding. They provide drag-and-drop interfaces, templates, and built-in features like SEO tools and analytics. here are some steps to follow while using website builder:
Sign Up and Select a Template
Once you’ve chosen your website builder, create an account and explore the available templates. Templates are pre-designed layouts tailored to various industries and purposes. Select one that aligns with your vision whether it’s a portfolio, an online shop, or an informational site.
Pro Tip: Choose a template that’s clean, modern, and mobile-friendly. Over 50% of website traffic comes from mobile devices, so responsiveness is non-negotiable!
A Table Showing the List of Most Popular Website Builders
| Category | Website Builder | Description | URL |
|---|---|---|---|
| All-in-One Website Builders | Wix | Drag-and-drop editor, great for beginners. | wix.com |
| Squarespace | Stylish, responsive templates; ideal for creatives. | squarespace.com | |
| Weebly | Simple to use, with e-commerce and blogging options. | weebly.com | |
| telaHosting AI Web Builder (Powered by Sitejet) | Easy setup, integrated hosting. | telahosting.ng/web-hosting/ | |
| Zyro | Budget-friendly with AI tools for content and design. | zyro.com | |
| E-commerce-Focused Builders | Shopify | Designed specifically for online stores. | shopify.com |
| BigCommerce | Scalable e-commerce solutions for growing businesses. | bigcommerce.com | |
| WooCommerce | A WordPress plugin for e-commerce sites. | woocommerce.com | |
| Ecwid | Adds e-commerce to any website or social media. | ecwid.com | |
| CMS-Based Builders | WordPress.org | Highly customizable, thousands of themes and plugins. | wordpress.org |
| Joomla | Advanced CMS with powerful extensions. | joomla.org | |
| Drupal | Ideal for complex and highly customizable websites. | drupal.org | |
| Webflow | Advanced design tools; great for designers. | webflow.com | |
| Portfolio-Focused Builders | Adobe Portfolio | Designed for creatives, integrates with Creative Cloud. | adobe.com/portfolio |
| Format | Tailored for photographers, artists, and creatives. | format.com | |
| SmugMug | Focused on photographers with e-commerce options. | smugmug.com | |
| Specialized and Others | Carrd | Single-page websites; ideal for portfolios. | carrd.co |
| Strikingly | Simple one-page websites, great for small businesses. | strikingly.com | |
| Duda | Tailored for agencies and teams managing multiple sites. | duda.co | |
| Site123 | Beginner-friendly, quick setup. | site123.com | |
| Jimdo | AI-assisted website creation. | jimdo.com |
Customize Your Design
Here’s where the fun begins! Website builders make customization easy with drag-and-drop editors. You can add or remove sections, change fonts and colors, upload images, and more all without touching a single line of code.
What to Focus On:
- Branding: Use your brand colors, logo, and consistent fonts to build recognition.
- Navigation: Ensure your menu is simple and intuitive. Visitors should find what they’re looking for in a click or two.
- Content: Add high-quality images and concise, engaging text. Remember, less is often more.
And finally add essential pages and features like home, about us, contact us, services e.t.c., then you are ready to go.
Pros of Website Builders:
- User-friendly interfaces
- Quick setup
- No technical skills required
Cons of Website Builders:
- Limited customization for advanced needs
- Monthly subscription costs
If you’re pressed for time or don’t want to learn coding, this is your best option.
Building from Scratch

If you’re tech-savvy or you want full control over your online platform’s design, then follow these steps:
Design the Framework
- Wireframes: Sketch a rough layout of your site, detailing where elements like the header, navigation, content sections, and footer will go.
- Responsive Design: Ensure your design adapts seamlessly to all screen sizes, from desktop to mobile.
Choose Your Tools
- HTML, CSS, and JavaScript: These are the building blocks of any website. HTML structures your content, CSS styles it, and JavaScript adds interactivity.
- Frameworks and Libraries: Tools like Bootstrap or React can speed up development and enhance functionality.
A Table Showing the List of Most Popular Website Frameworks and Libraries
| Category | Framework/Library | Description | URL |
|---|---|---|---|
| Frontend Frameworks | React | A JavaScript library for building user interfaces. | reactjs.org |
| Vue.js | A progressive JavaScript framework for building UIs. | vuejs.org | |
| Angular | A platform for building mobile and desktop web applications. | angular.io | |
| Svelte | A modern frontend framework that compiles to optimized JavaScript. | svelte.dev | |
| Backend Frameworks | Express.js | Fast, minimalist web framework for Node.js. | expressjs.com |
| Django | A high-level Python framework for rapid development. | djangoproject.com | |
| Ruby on Rails | A server-side web application framework written in Ruby. | rubyonrails.org | |
| Flask | A lightweight Python web framework. | flask.palletsprojects.com | |
| Spring | A Java framework for building enterprise-level applications. | spring.io | |
| CSS Frameworks | Bootstrap | The most popular HTML, CSS, and JS framework. | getbootstrap.com |
| Tailwind CSS | A utility-first CSS framework. | tailwindcss.com | |
| Bulma | A modern CSS framework based on Flexbox. | bulma.io | |
| Foundation | A responsive front-end CSS framework. | get.foundation | |
| JavaScript Libraries | jQuery | A fast, small, and feature-rich JavaScript library. | jquery.com |
| Lodash | A modern JavaScript utility library delivering modularity. | lodash.com | |
| Moment.js | A library for parsing, validating, and formatting dates in JavaScript. | momentjs.com | |
| Chart.js | Simple and flexible JavaScript charting library. | chartjs.org | |
| D3.js | A JavaScript library for producing dynamic data visualizations. | d3js.org |
Develop the Site
- Code Your Pages: Start with the homepage and expand to other pages like About, Services, Blog, and Contact.
- Add Features: Include essential elements like navigation menus, call-to-action buttons, forms, and multimedia.
- Optimize for SEO: Use proper tags, meta descriptions, and keywords to make your site search-engine friendly.
Test, Test, Test
Before launching, rigorously test your site for:
- Responsiveness: Does it look and function well on different devices?
- Speed: Use tools like Google PageSpeed Insights to ensure fast loading times.
- Functionality: Check all links, forms, and interactive elements.
While coding offers unlimited customization, it requires time and effort. You can consider hiring us at telaHosting to develop your website if this route feels overwhelming.
The Pros and Cons of Website Builders Vs. Frameworks and Libraries.
| Category | Pros | Cons |
|---|---|---|
| Website Builders |
|
|
| Frameworks and Libraries |
|
|
Step 4: Design Your Website
Now that you have built your website using the method of choose then you should design it properly and makes it appealing for your visitors.
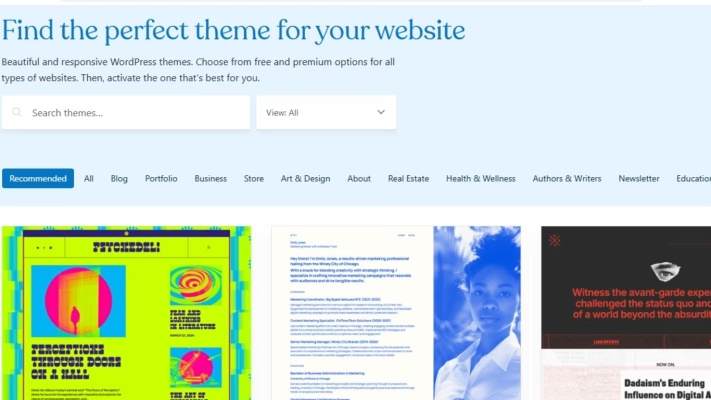
Choosing a Template or Theme

Templates are pre-designed layouts you can customize. Most website builders offer free and premium templates tailored to various industries.
Key considerations:
- Brand Consistency: Choose colors, fonts, and designs that reflect your identity.
- Mobile Responsiveness: Ensure the template adapts to all screen sizes.
For example, a photography portfolio might benefit from a clean, minimalist theme with an emphasis on images.
User Experience (UX) and Navigation
Good design isn’t just about looks it’s also about usability. Follow these principles:
- Keep navigation menus simple and intuitive.
- Use headings and subheadings to organize content.
- Optimize loading speed by compressing images and using a reliable host.
A smooth, fast website keeps visitors engaged and improves SEO rankings.
Step 5: Add Content to Your Website
Crafting Quality Content

Your content should inform, engage, and inspire action. Focus on key pages like:
- Homepage: A brief introduction and clear call-to-action (CTA).
- About Page: Share your story or mission.
- Blog: Offer valuable insights or tips related to your niche.
Write with your audience in mind and sprinkle in relevant keywords to improve search engine visibility.
Using Images, Videos, and Graphics
Visuals enhance your website’s appeal. Use tools like Canva for graphics or Unsplash for free high-quality images.
Remember:
- Optimize images for web use to reduce loading time.
- Include captions and alt text for SEO and accessibility.
Step 6: Test Your Website
Checking for Bugs and Errors
Before launching your website, it’s essential to ensure everything functions smoothly. Bugs or glitches can deter visitors and harm your credibility. Here’s a quick checklist:
- Test Links: Verify that all internal and external links work correctly.
- Check Forms: If you have contact forms or subscription forms, test submissions to ensure they’re operational.
- Validate Functionality: Click through every button, menu, and interactive feature to ensure seamless operation.
Tools like Google Search Console or Screaming Frog can help identify errors, while browser developer tools can pinpoint coding issues.
Ensuring Mobile and Browser Compatibility
With most users accessing websites on their phones, mobile responsiveness is non-negotiable. Your online platform should adapt to various screen sizes without compromising functionality. To test:
- Use tools like BrowserStack to preview your webpage on different devices and browsers.
- Check for layout discrepancies, image resizing issues, and navigation ease on smaller screens.
Fix any inconsistencies to ensure a smooth experience across all platforms.
Step 7: SEO Setup
The truth is that most website developers tend to disregard this stage in website development. I want to tell you for free that this is one of the most important steps in a successful website development techniques.
This step requires both on-page and off-page SEO setup for your website to be fully optimized on search engines like Google and Bing. By doing this, you pave way for your website to get both organic traffic which can in return turn into clients and sales.
We have put together a comprehensive guide on how to do a perfect website SEO basically for new website owners and professionals. Learn more about it here.
Step 8: Launch and Promote Your Website
Announcing Your Launch
Congratulations you’re ready to go live! But launching your online platform is just the beginning. Spreading the word ensures your target audience knows your webpage exists. Here’s how to promote effectively:
- Social Media: Share your webpage link with engaging posts on platforms like Instagram, Facebook, or LinkedIn.
- Email Marketing: Send newsletters to your contacts, announcing your launch and highlighting key features.
- Community Engagement: Share your webpage in relevant online communities or forums.
A captivating launch post with visuals and clear CTAs can make a significant impact.
Monitoring Performance Post-Launch
Tracking your webpage’s performance is crucial for improvement. Use tools like:
- Google Analytics: Monitor visitor behavior, traffic sources, and engagement rates.
- SEMrush or Ahrefs: Check SEO rankings and keyword performance.
- Heatmaps: Analyze how users interact with your pages.
Based on the data, optimize underperforming areas and keep your content updated to maintain relevance.
Conclusion
Creating your first website might feel like a big task, but it’s easier than you think when you break it down into simple, manageable steps. Each stage, from learning the basics to sharing your finished site with the world, brings you closer to having an online space that truly reflects your vision. Remember, a website isn’t a “set-it-and-forget-it” project, it’s a dynamic platform that can grow and evolve with your needs. So why wait? Start today and take that exciting first step toward building your online presence.
Ready to bring your website to life? At telaHosting, we’re here to help. Whether you need reliable hosting and domain registration or prefer a hands-off approach and want us to build your site for you, we’ve got you covered. Just reach out, and let’s make your vision a reality!