Clean and professional website layout—what do you mean? Imagine walking into a store that’s clean, organized, and easy to navigate. You can quickly find what you’re looking for, and the experience feels pleasant and professional. Now, compare that to a cluttered, chaotic store where everything is out of place; it’s frustrating, right? Websites work the same way. A clean and professional website layout is the digital equivalent of a well-organized store.
For businesses, a website isn’t just an online presence; it’s often the first impression your customers get. A well-designed layout can mean the difference between users staying and exploring your offerings or leaving within seconds.
In this article, we’ll explore actionable tips to help you design a website that’s not only clean and professional but also functional and engaging.
You can also read our blog post on How to Design a Website that Converts Visitors into Customers.
Understanding the Basics of a Clean Website Layout
What Defines a Clean Layout?
A clean website layout isn’t about stripping away all creativity or personality; it’s about prioritizing simplicity, functionality, and balance. It’s the art of designing a space where every element serves a purpose and works harmoniously with others.
Key characteristics of a clean website layout include:
- Logical Structure: Content is organized in a way that guides users through the site naturally.
- Minimalist Design: Avoiding clutter and focusing on essentials to enhance usability.
- Consistent Visuals: Using uniform fonts, colors, and design elements across all pages.
- Effective Use of Space: Incorporating white space to create a balanced and open feel.
A clean website layout is not only visually appealing but also ensures users can easily find what they’re looking for, leading to a more enjoyable experience.
Importance of Professional Website Layouts
Why is professionalism so important in website design? that is because a professional layout:
- Builds Trust: Users are more likely to trust a business with a polished, well-maintained website.
- Encourages Engagement: A clear and intuitive layout keeps visitors on your site longer, increasing the chances of interaction.
- Supports Branding: Consistent design elements reinforce your brand identity, making it more memorable.
- Improves Navigation: Professional layouts prioritize usability, ensuring visitors can move through the site effortlessly.
A clean and professional website isn’t just about aesthetics, it’s a strategic tool that drives results.
Tips for Creating a Clean and Professional Website Layout
Start with a Clear Purpose
Before diving into design, ask yourself: What is the primary goal of your website? Whether you’re looking to sell products, generate leads, or share information, your website layout should align with your objectives.
For example:
- E-commerce Sites: Highlight products prominently and simplify the checkout process.
- Service Providers: Showcase your expertise with a clear services section and an easy way for users to contact you.
- Blogs: Organize content categories for easy navigation and readability.
Defining your purpose helps streamline design decisions, ensuring every element serves a specific role.
Embrace Minimalism
Minimalism doesn’t mean boring; it means intentional. By removing unnecessary elements, you create a design that’s focused, elegant, and user-friendly.
Practical tips for minimalism include:
- Prioritizing key content and reducing distractions like excessive pop-ups or animations.
- Using clear, concise headings to guide users.
- Ensuring each page has a focal point, such as a call-to-action (CTA) or featured content.
Think of your website as a story. Minimalism ensures the narrative is easy to follow, keeping users engaged.
Choose a Cohesive Color Scheme

Colors can evoke emotions and set the tone for your brand. A cohesive color scheme ties your website together, making it visually appealing and professional.
How to choose a color palette:
- Start with Your Brand Colors: Use your logo as a foundation for your color scheme.
- Limit the Palette: Stick to 2-3 main colors to avoid overwhelming the design.
- Consider Contrast: Use contrasting colors for text and backgrounds to enhance readability.
Tools like Adobe Color, Canva, or Coolors can help you create harmonious palettes that resonate with your audience.
Use High-Quality Imagery
A picture is worth a thousand words, and this is especially true in web design. High-quality images grab attention and create a professional impression.
Best practices for imagery:
- Use custom or branded photos when possible to make your site unique.
- Choose stock photos that align with your brand’s tone and message.
- Optimize image sizes to ensure they load quickly without compromising quality.
For e-commerce sites, showcasing products with detailed and high-resolution images can significantly boost sales.
Optimize Typography for Readability
Typography might seem like a small detail, but it plays a big role in the user experience. Professional fonts and proper formatting make your content easy to read and visually appealing.
Typography tips:
- Choose 1-2 complementary fonts for consistency.
- Use a readable font size (at least 16px for body text).
- Maintain proper line spacing to avoid crowding the text.
Popular web-safe fonts like Roboto, Open Sans, or Lato offer a blend of professionalism and readability.
Structuring Your Website for Professionalism
Create a Logical Navigation Flow
A clean website layout begins with easy-to-follow navigation. Visitors should be able to find what they need within seconds, without getting lost or frustrated.
Tips for intuitive navigation:
- Use descriptive labels for menu items (e.g., “About Us,” “Services,” “Contact”).
- Include a search bar for larger websites.
- Keep navigation consistent across all pages.
An organized menu is like a map, it ensures users always know where they are and how to get where they want to go.
Use White Space Effectively
White space, also known as negative space, is the empty area between design elements. It’s not wasted space; it’s an essential tool for creating balance and focus.
Benefits of white space:
- Makes content easier to read and digest.
- Highlights important elements, such as CTAs.
- Gives your website a modern, open feel.
Think of white space as breathing room for your design; it ensures users don’t feel overwhelmed.
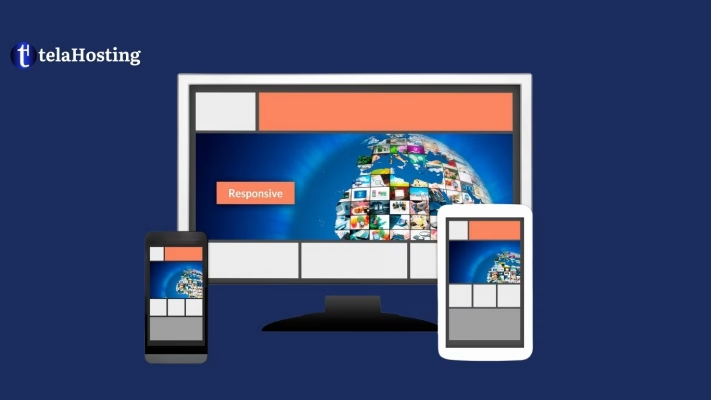
Prioritize Responsive Design

With more users accessing websites from mobile devices, responsive design is no longer optional. A responsive layout ensures your site looks and functions beautifully on all screen sizes. For better understanding, read this post: The Importance of Mobile-Friendly Website Design
How to achieve responsive design:
- Use a mobile-first approach when designing your site.
- Test your website on multiple devices to identify issues.
Responsive design isn’t just about compatibility; it’s about creating a seamless experience for every user.
Maintain Consistency Across Pages
Consistency is key to professionalism. From fonts and colors to button styles and website layouts, every page should feel like part of the same story.
Ways to maintain consistency:
- Use a style guide to standardize design elements.
- Ensure your branding (logo, tagline, etc.) is prominent on every page.
- Keep layouts uniform, even when the content varies.
A consistent design builds trust and reinforces your brand identity.
Common Mistakes to Avoid
Overloading with Features
More isn’t always better. Adding too many features, like animations or widgets, can overwhelm users and slow down your site.
So you should just focus on functionality and only include elements that enhance the user experience or serve a clear purpose.
Ignoring User Feedback
Your website should evolve based on how users interact with it. Neglecting feedback can result in missed opportunities for improvement.
You should regularly collect user feedback through surveys, analytics, or usability testing and make adjustments accordingly.
Dedicated Support for Your Design Needs
Need help along the way? telaHosting’s expert team is ready to assist with everything from layout design to technical troubleshooting. With telaHosting, you’re never alone in building your dream website.
Conclusion
Creating a clean and professional website layout is both an art and a science. It requires careful planning, attention to detail, and a focus on user experience. By following the tips outlined in this guide and leveraging telaHosting’s powerful tools and resources, you can design a website layout that stands out for all the right reasons.
Your website is your digital storefront; make it one that visitors remember and trust.